个人图床解决方案
个人图床解决方案
原先我的解决方案是github做图床,套一层Cloudflare的cdn来加速国内访问, 但国内访问仍然过慢, 特别是一些图很多的文章, 加载非常慢. 所以我想着改善一下, 在对比了一些解决方案之后, 我选择了PicGo+缤纷云搭建主图床, 部分图片放在 去不图床, 原先的方案作为备用方案.
我用去不图床存储常用固定图片, 像背景图这些, 单图10G的流量, PicGo+缤纷云存储文章内插图, 每月10G免费流量, 虽然去不图床和缤纷云都不是像阿里云, 腾讯云这样的大厂, 如果它们跑路的话, 我的备用方案可以立马顶上, 两分钟之内就可以做到替换完成, 所以说还是没有太大隐患
缤纷云
注册并实名之后就会拥有每月赠送的30G流量
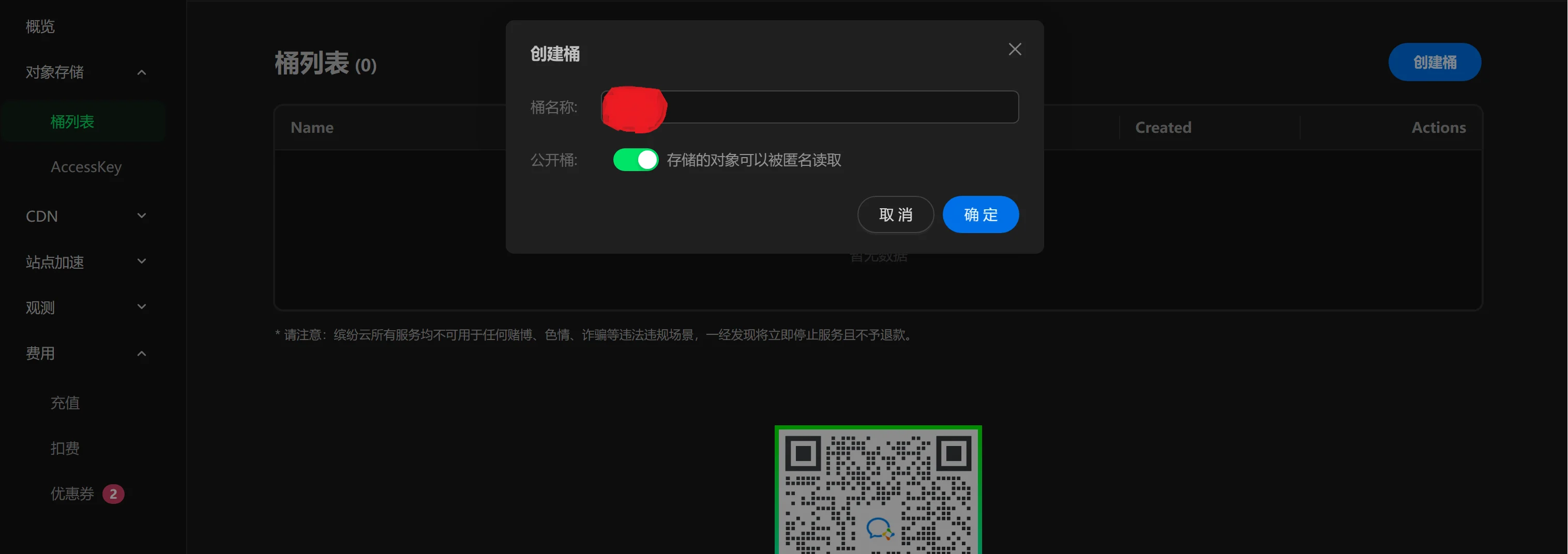
创建桶
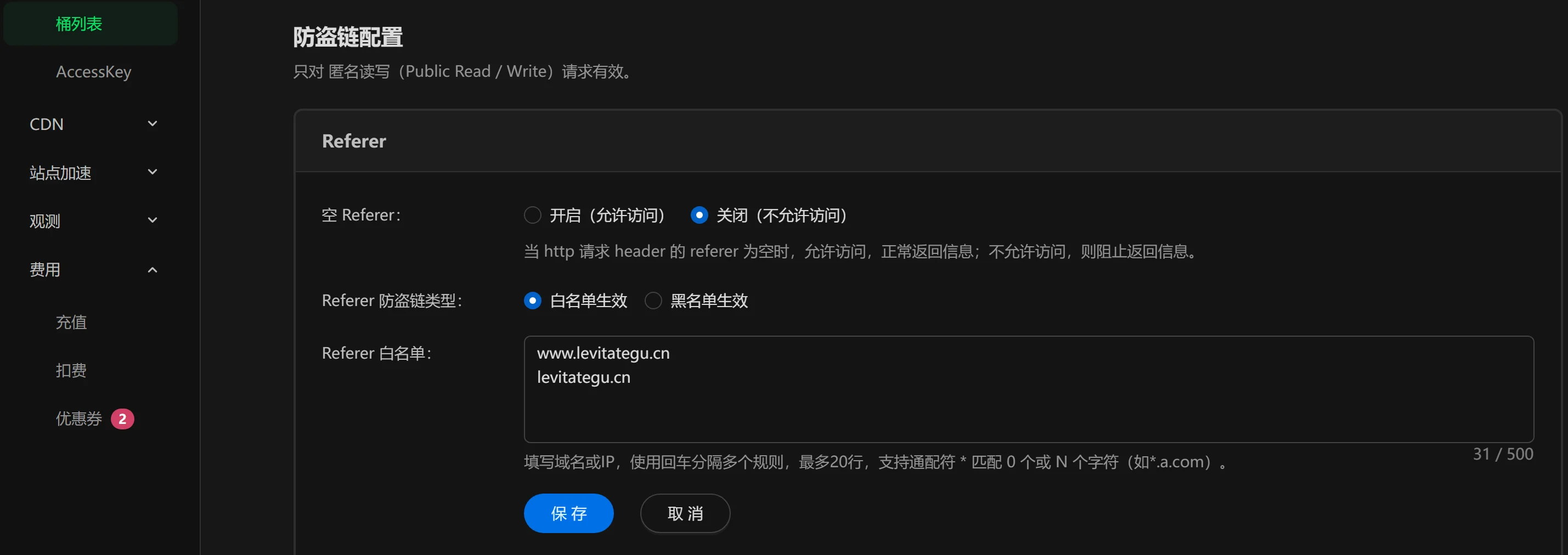
防盗链配置
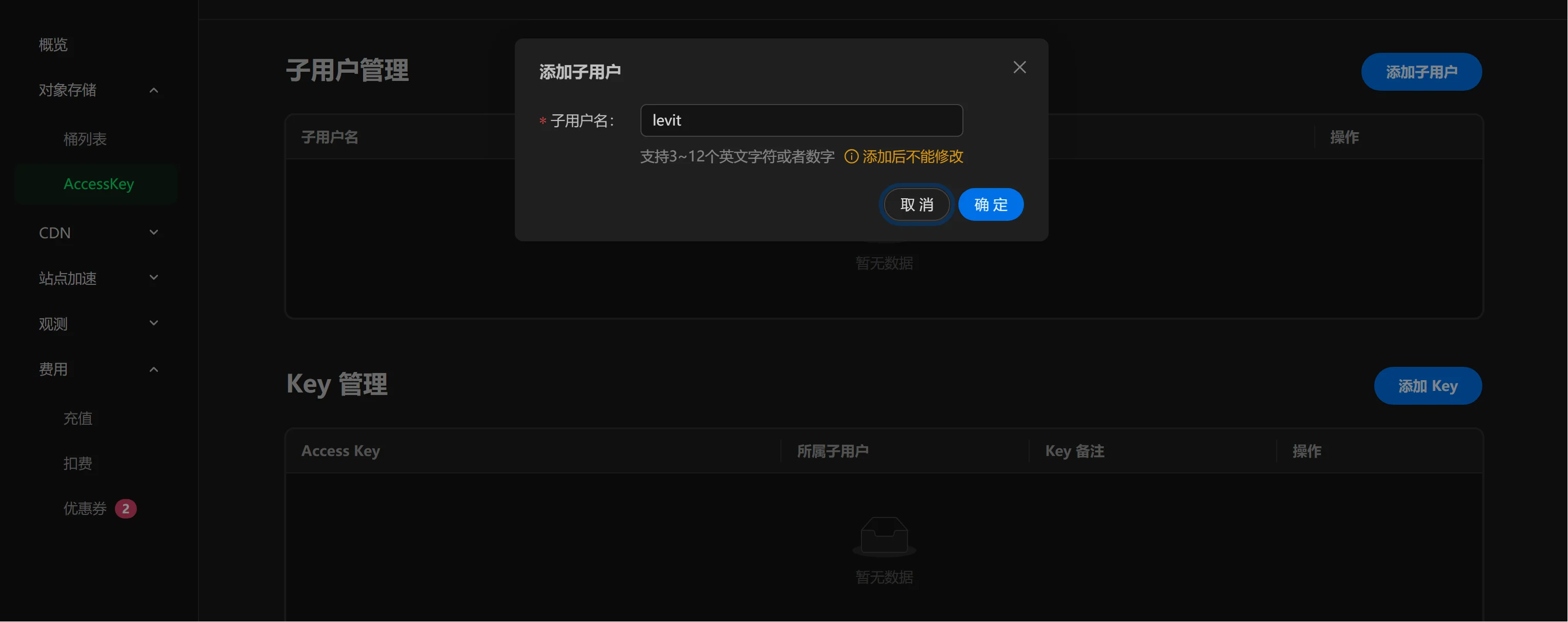
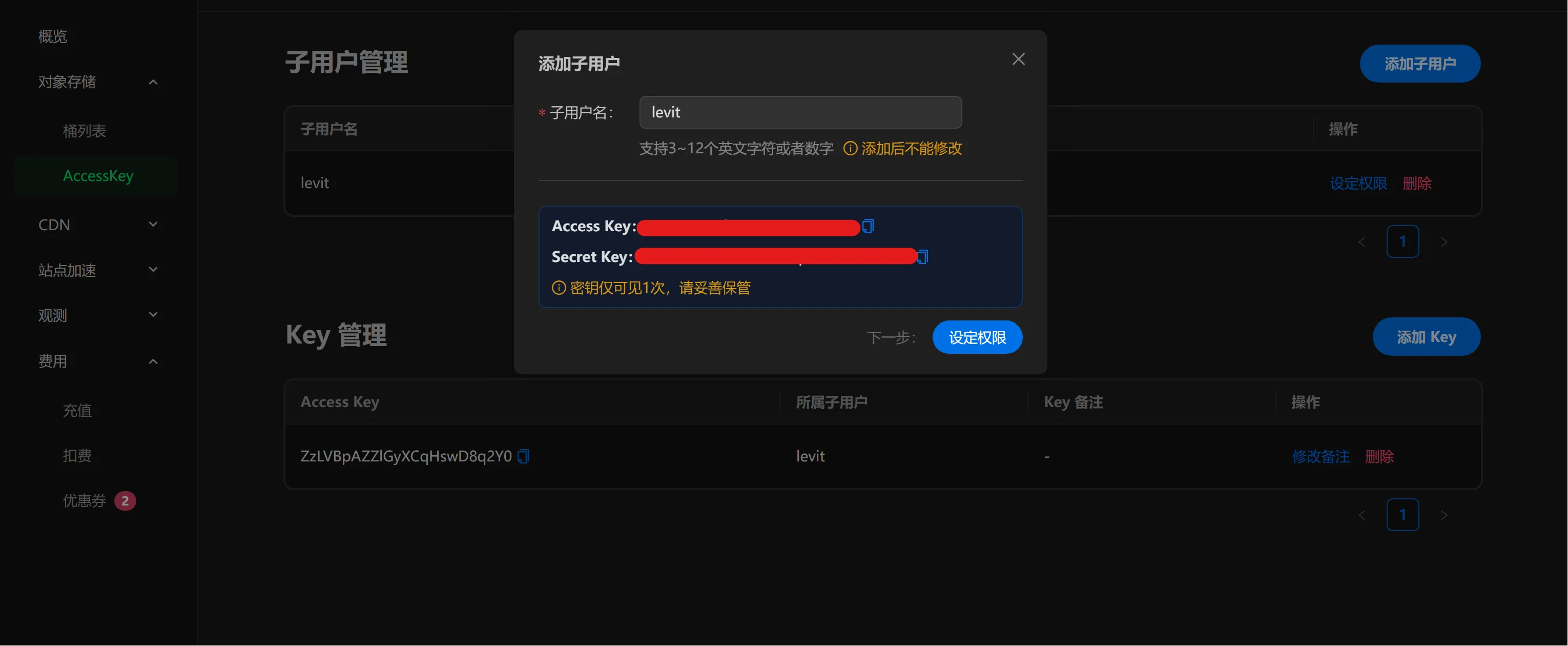
添加子用户
Access Key和 Secret Key要记好,等会配置PicGo的时候要用到
picGo
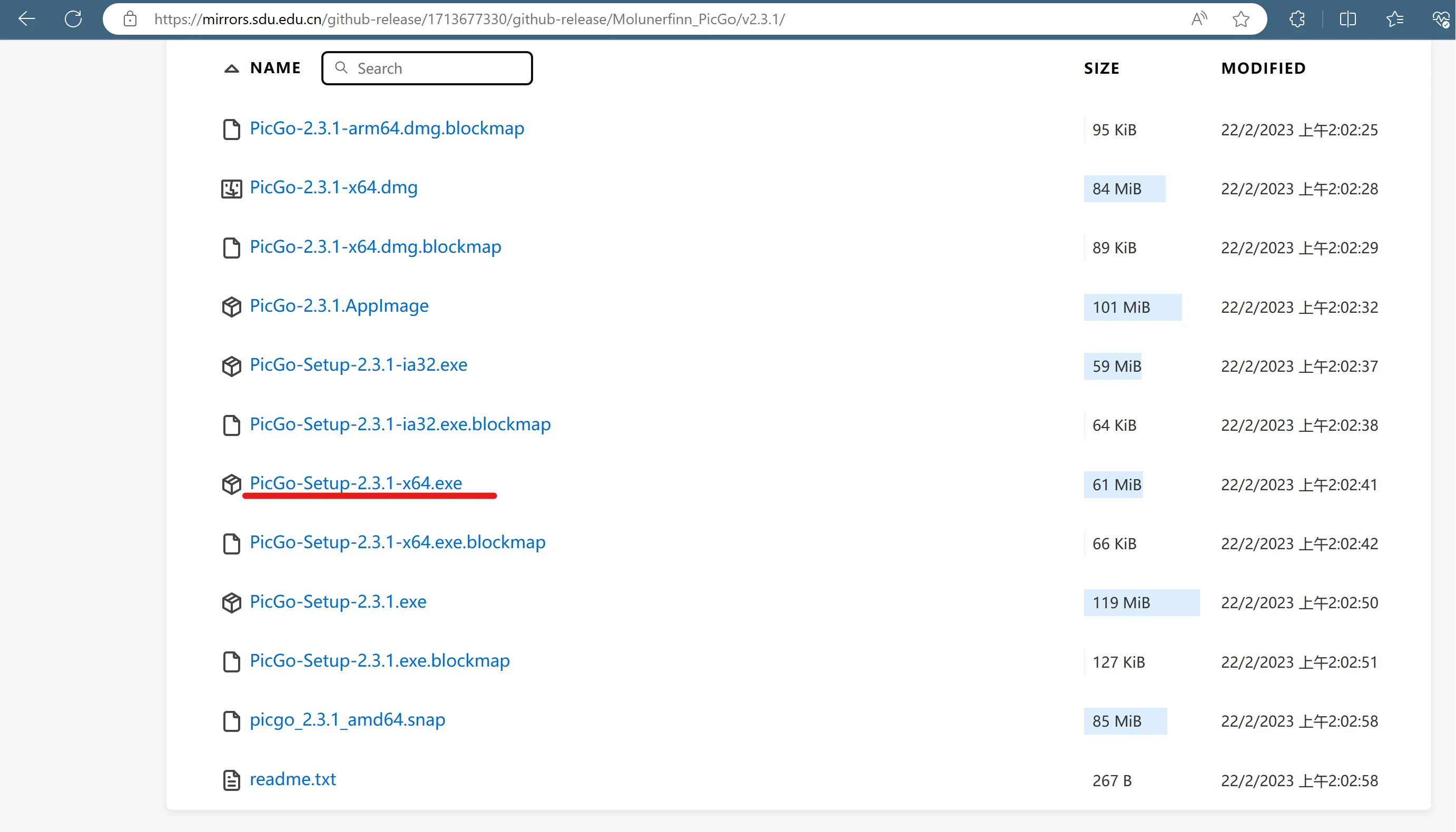
下载picGo, 可以去看官方文档, 写得很详细, 我是从山东大学镜像下载的
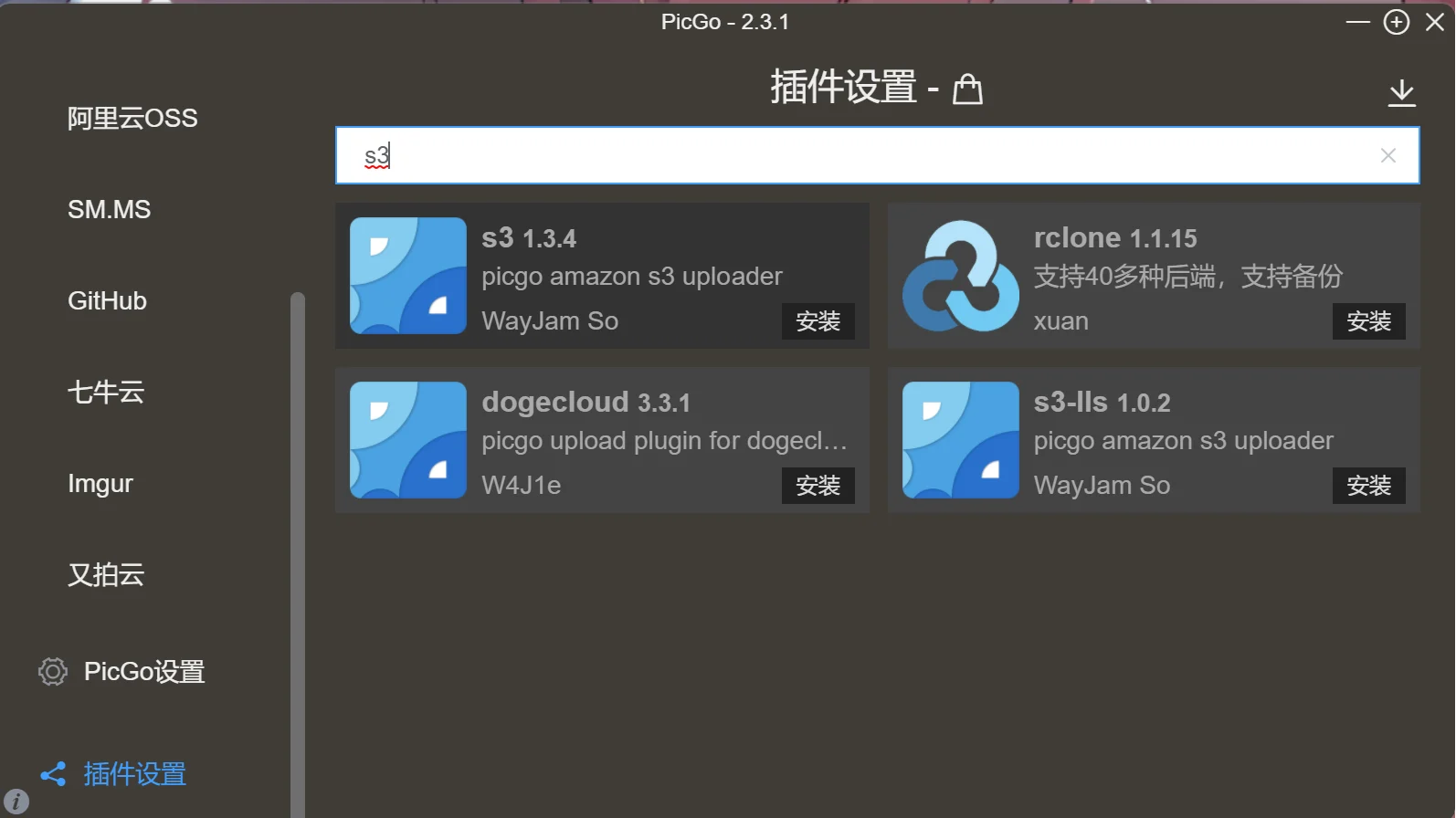
由于缤纷云不是PicGo官方支持的云服务厂商, 所以得靠插件来实现, 由于支持s3 api, 所以我选择了Amazon s3插件
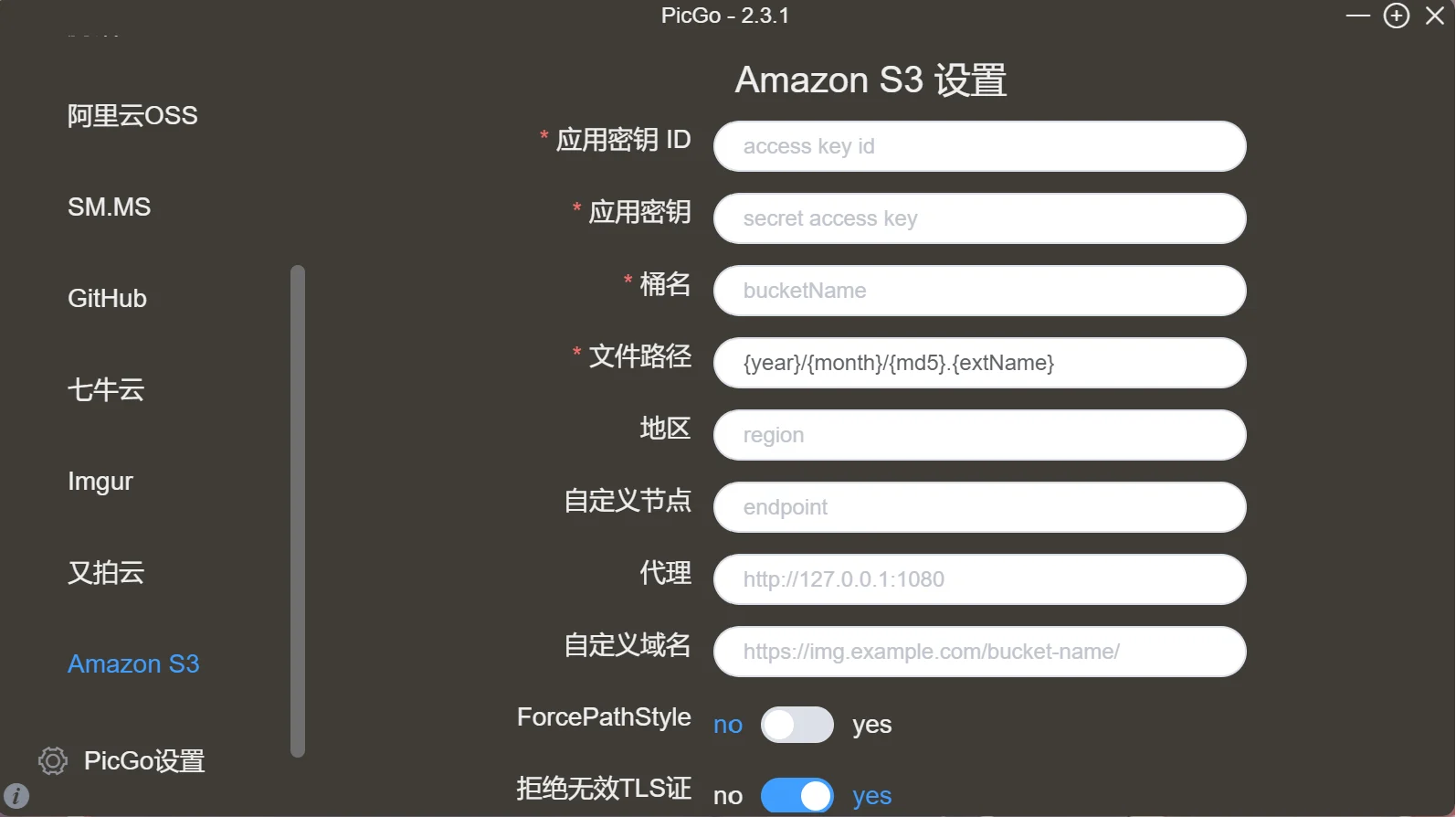
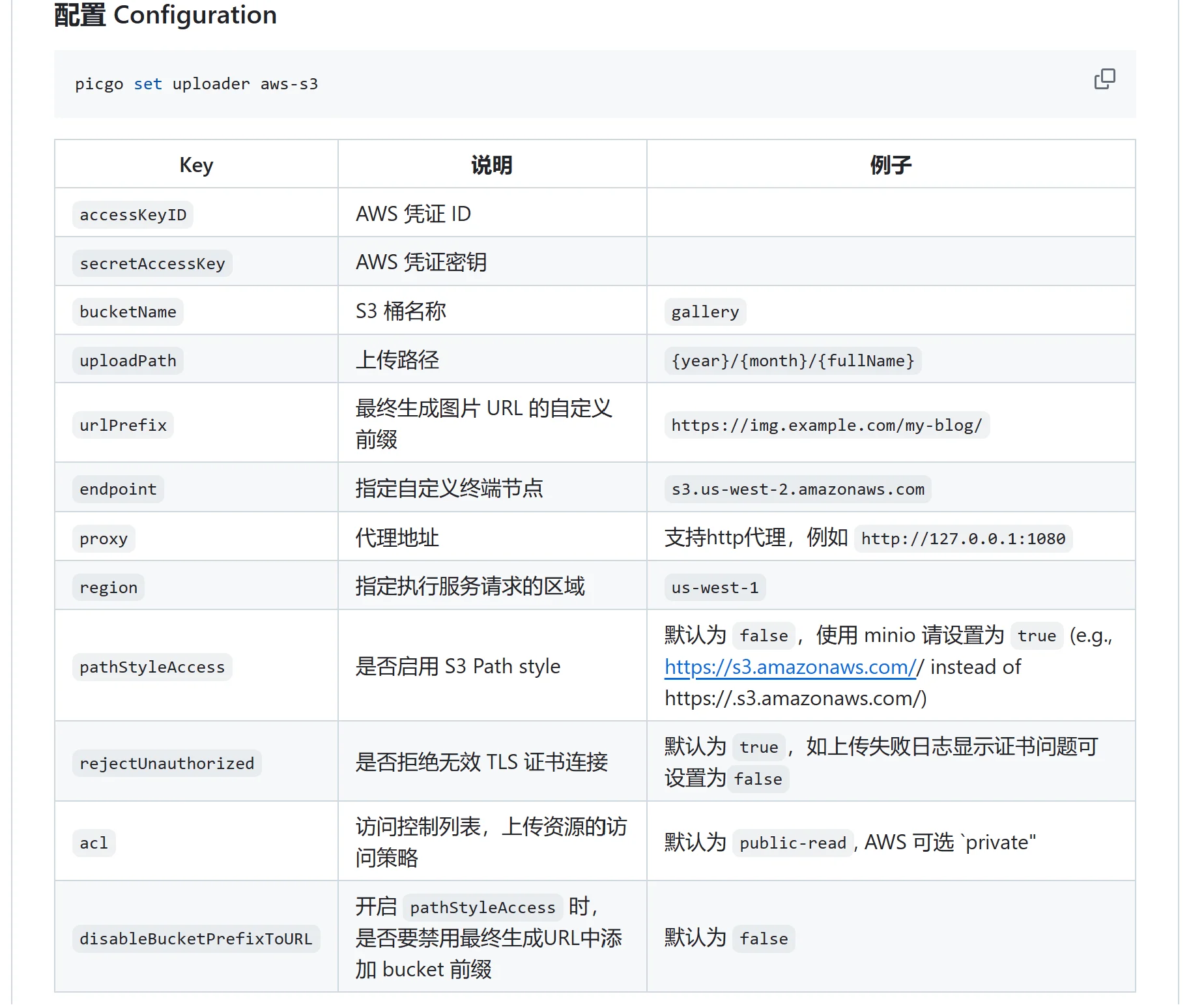
配置
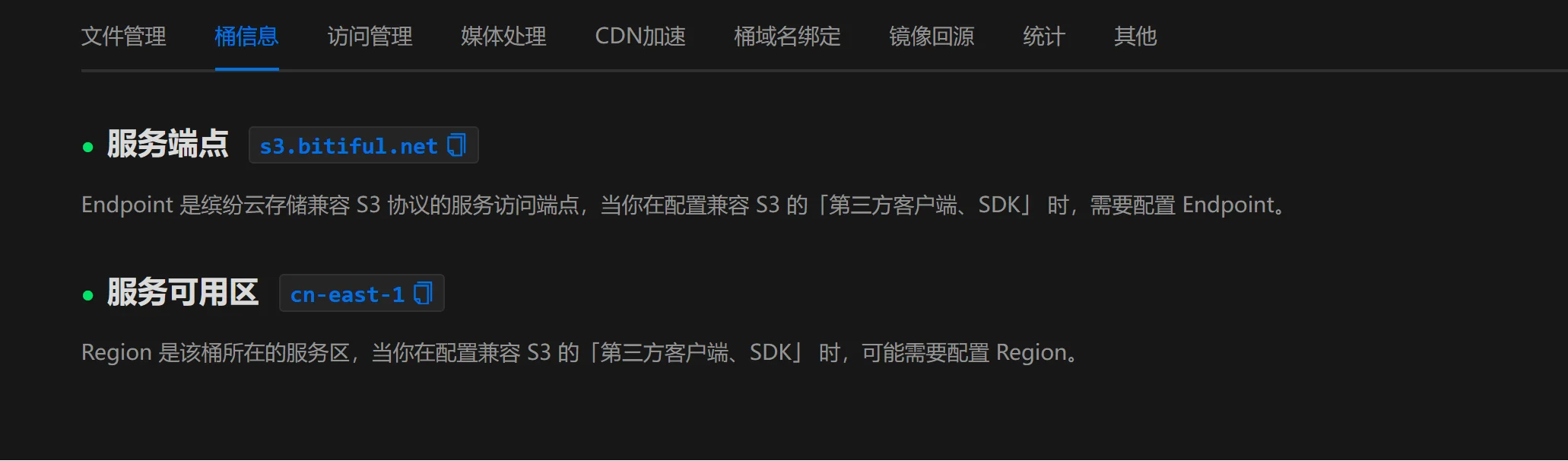
应用秘钥ID填Access Key, 应用秘钥填Secret Key, 桶名填你创建的桶名, 文件路径随便填(符合格式就行), 地区和自定义节点在桶信息中都有
要注意的是在填自定义节点的时候前面要加上https://, 否则会报错
1 | TypeError [ERR_INVALID_URL]: Invalid URL |
它们官方和插件文档写的是匹配的, 导致一开始让我以为是我的Node.js版本太高导致的
差点忘了, PicGo插件需要16.0.0版本以上的Node.js才行