网站性能检测与优化
网站性能检测与优化
性能检测
Lighthouse
Lighthouse 是一个网站性能测评工具, 它是 Google Chrome 推出的一个开源自动化工具,能够对 PWA 和网页多方面的效果指标进行评测,并给出最佳实践的建议以帮助开发者改进网站的质量。它的使用方法也非常简单,我们只需要提供一个要测评的网址,它将针对此页面运行一系列的测试,然后生成一个有关页面性能的报告。通过报告我们就可以知道需要采取哪些措施来改进应用的性能和体验。
在高版本(应该是 >= 60)的 Chrome 浏览器中,Lighthouse 已经直接集成到了调试工具 DevTools 中了,因此不需要进行任何安装或下载。按 F12 打开开发者工具,可以看到在 console、security 等选项后面有一个 Lighthouse (低版本的谷歌浏览器可能显示的是 Audits)选项,选择该选项,然后点击 Analyse page load 即可。
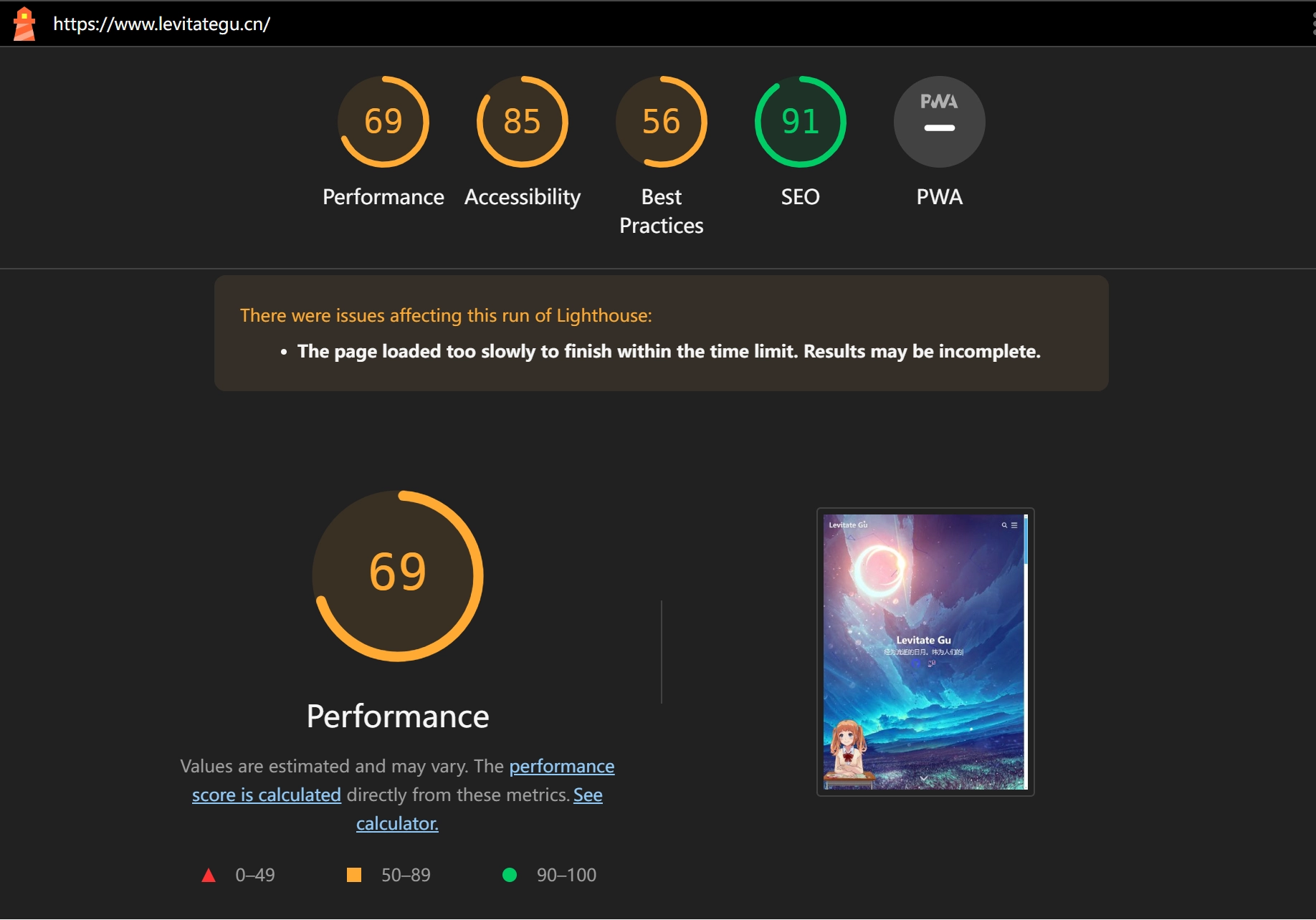
使用 Lighthouse 对网站进行测评后,我们会得到一份评分报告,它包含了性能(Performance),访问无障碍(Accessibility),最佳实践(Best Practice),搜索引擎优化(SEO),PWA(Progressive Web App)五个部分:
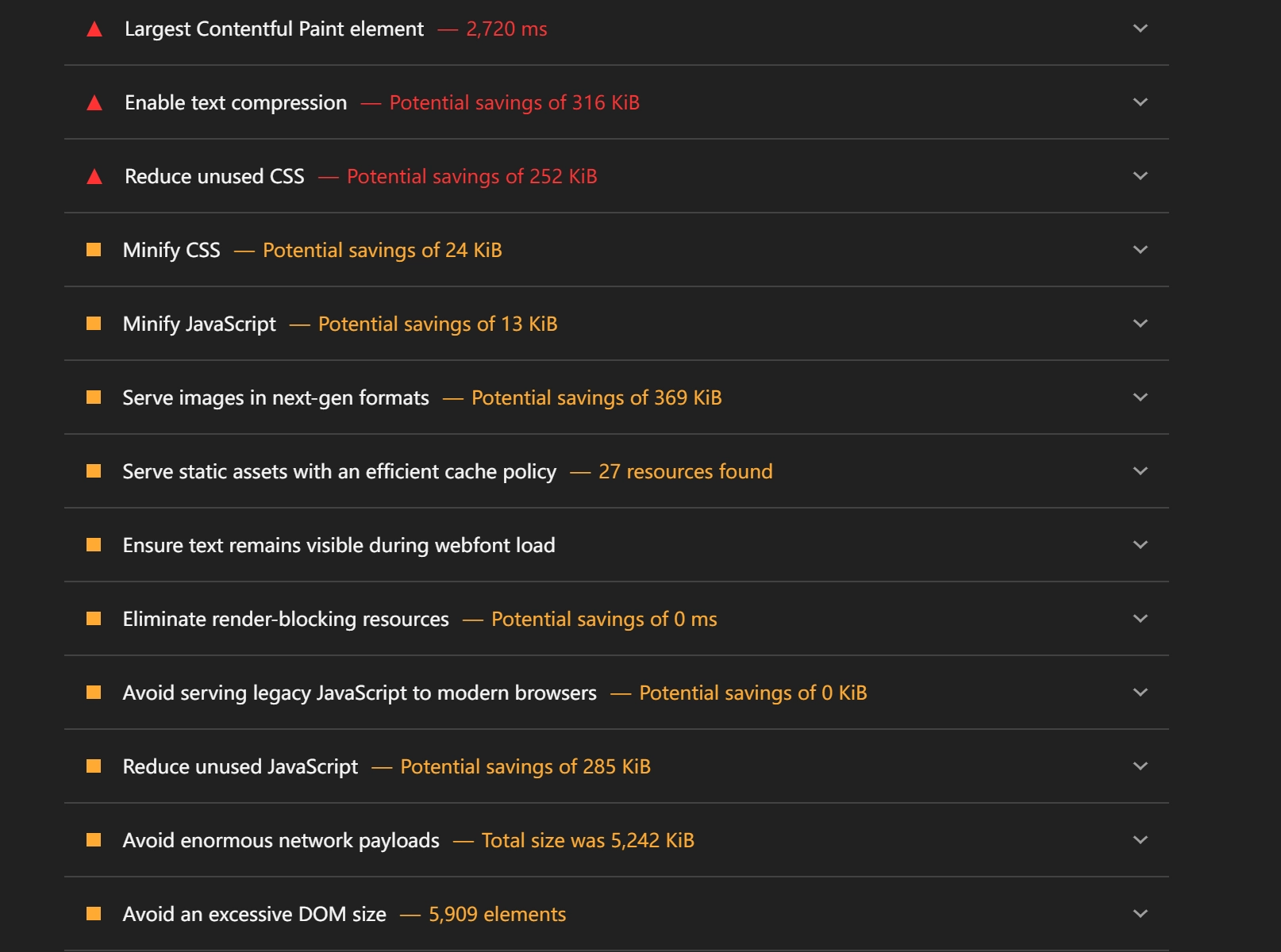
还有详细的分析:
从这张图我们可以看出来主要需要优化的有:图片,文本,css和js等静态资源
性能(Performance)
性能评分的分值区间是0到100,如果出现0分,通常是在运行 Lighthouse 时发生了错误,满分100分代表了网站已经达到了98分位值的数据,而50分则是75分位值的数据。
影响评分的性能指标:性能测试结果会分成 Metrics,Diagnostic,Opportunities 三部分,但只有 Metrics 部分的指标项会对分数产生直接影响。
Lighthouse 会衡量以下 Metrics 性能指标项:
- 首次内容绘制(First Contentful Paint)。即浏览器首次将任意内容(如文字、图像、canvas 等)绘制到屏幕上的时间点。
- 首次有效绘制(First Meaningful Paint)。衡量了用户感知页面的主要内容(primary content)可见的时间。对于不同的站点,首要内容是不同的,例如:对于博客文章,标题及首屏文字是首要内容,而对于购物网站来说,图片也会变得很重要。
- 首次 CPU 空闲(First CPU Idle)。即页面首次能够对输入做出反应的时间点,其出现时机往往在首次有效绘制完成之后。该指标目前仍处于实验阶段。
- 可交互时间(Time to Interactive)。指的是所有的页面内容都已经成功加载,且能够快速地对用户的操作做出反应的时间点。该指标目前仍处于实验阶段。
- 速度指标(Speed Index)。衡量了首屏可见内容绘制在屏幕上的速度。在首次加载页面的过程中尽量展现更多的内容,往往能给用户带来更好的体验,所以速度指标的值约小越好。
- 输入延迟估值(Estimated Input Latency)。这个指标衡量了页面对用户输入行为的反应速度,其基准值应低于 50ms。
Metrics 部分的指标项会直接影响分数,可以作为我们的主要参考点。
另外的两部分中, Opportunities 指的是优化机会,它提供了详细的建议和文档,来解释低分的原因,帮助我们具体进行实现和改进。Diagnostics 指的是现在存在的问题,为进一步改善性能的实验和调整给出了指导。这两者不会纳入分数的计算。
每一项性能指标对评分的贡献都有其计算逻辑,Lighthouse 会将原始的性能值映射成为 0-100 之间的数字。
针对不同的评分,Lighthouse 用了不同的颜色进行标注,分值区间和颜色的对应关系如下:
0 - 49(慢):红色50 - 89(平均值): 橙色90 - 100(快): 绿色
访问无障碍(Accessibility)
访问无障碍评分的分值由相关指标的加权平均值计算而来。可以在评分详情查阅每项指标的具体权重。同理,较大权重的指标项对分数的影响较大。
无障碍性的每个指标项测试结果为pass或者fail,与性能指标项的计算方式不同,当页面只是部分通过某项指标时,页面的这项指标将不会得分。例如,如果页面中的一些元素有屏幕阅读器友好的命名,而其他的元素没有,那么这个页面的 screenreader-friendly-names 指标项得分为0。
最佳实践(优化)(Best Practice)
最佳实践评分的分数区间为0-100。影响这项评分的指标项的权重都是相同的。
比如:推荐使用 https,跨域的跳转链接需要使用 rel 标识,不能使用废弃的 API等等。
搜索引擎优化(SEO)
比如:图片元素使用 alt 属性等等提高搜索引擎搜索排名,便于搜索引擎能找到你这个网站。
PWA(Progressive Web App)
Lighthouse 使用 PWA 基准检查项列表(Baseline PWA Checklist)进行测评,测评结果将这些指标项分成了四个类别,共包含12个自动测试项和3个手动测试项,其中各个自动测试项的评分权重是相同的。PWA 的评测指标对我们来说非常重要,我们可以从这四个类别详细了解一下基准指标项。
快速可靠:
- 页面在移动网络条件下能够快速加载。
- 在离线条件下页面能够返回状态码200。
- start_url 在离线条件下返回状态码200。打开该 PWA 时加载的 URL。
可安装:
- 始终使用 HTTPS。
- 注册 Service Worker 来缓存页面以及 start_url。
- 使用 manifest 文件来实现安装 PWA 的需求,浏览器能够主动通知用户将应用添加到桌面,增加留存率。
PWA 优化:
- 将 HTTP 流量重定向到 HTTPS。
- 配置自定义启动画面。
- 设置地址栏主题颜色。
- 页面内容针对视口大小自适应,对移动用户的展示更友好。
- 使用了标签,并设置了 width 或 initial-scale 属性。
- 当 JavaScript 文件不可用时,提供降级措施,页面能显示基本内容而不出现白屏。
手动测试项:
- 站点跨浏览器可用,如主流浏览器 Chrome, Edge, Firefox 及 Safari 等。
- 页面间切换流畅,即使在较差的网络环境下,切换动画也应该简洁顺畅,这是提高用户感知体验的关键。
- 保证每个页面都有独一无二的 URL,能够在新的浏览器窗口打开,且方便在社交媒体上进行分享。
- 除了上述基准指标项之外,为了让 PWA 的体验更加完美,还有一些 Lighthouse 未实现检查的进阶指标,也就是可以作为示范性参考的 PWA 的指标,比如用户体验、缓存、推送通知等等。
性能优化
图片优化
整体思路就是压缩图片,减少图片体积,提高加载速度.推荐采用webp格式,在图片质量相似的情况下可以节省约50%的体积
我之前的图片以png为主,还有一部分是webp,由于图片太多,全转很麻烦,我先将部分常用png(背景图,封面图等)转成了webp,然后将全部png进行压缩,之后新增的图片全转为webp格式
使用工具:imagestool,支持批量转换,转换速度很快
还有就是懒加载,有节省流量与提高性能的作用。Butterfly主题内置了图片懒加载的选项,在_config.butterfly.yml文件下将对应项设置为如下即可:
1 | # Lazyload (圖片懶加載) |
字体优化
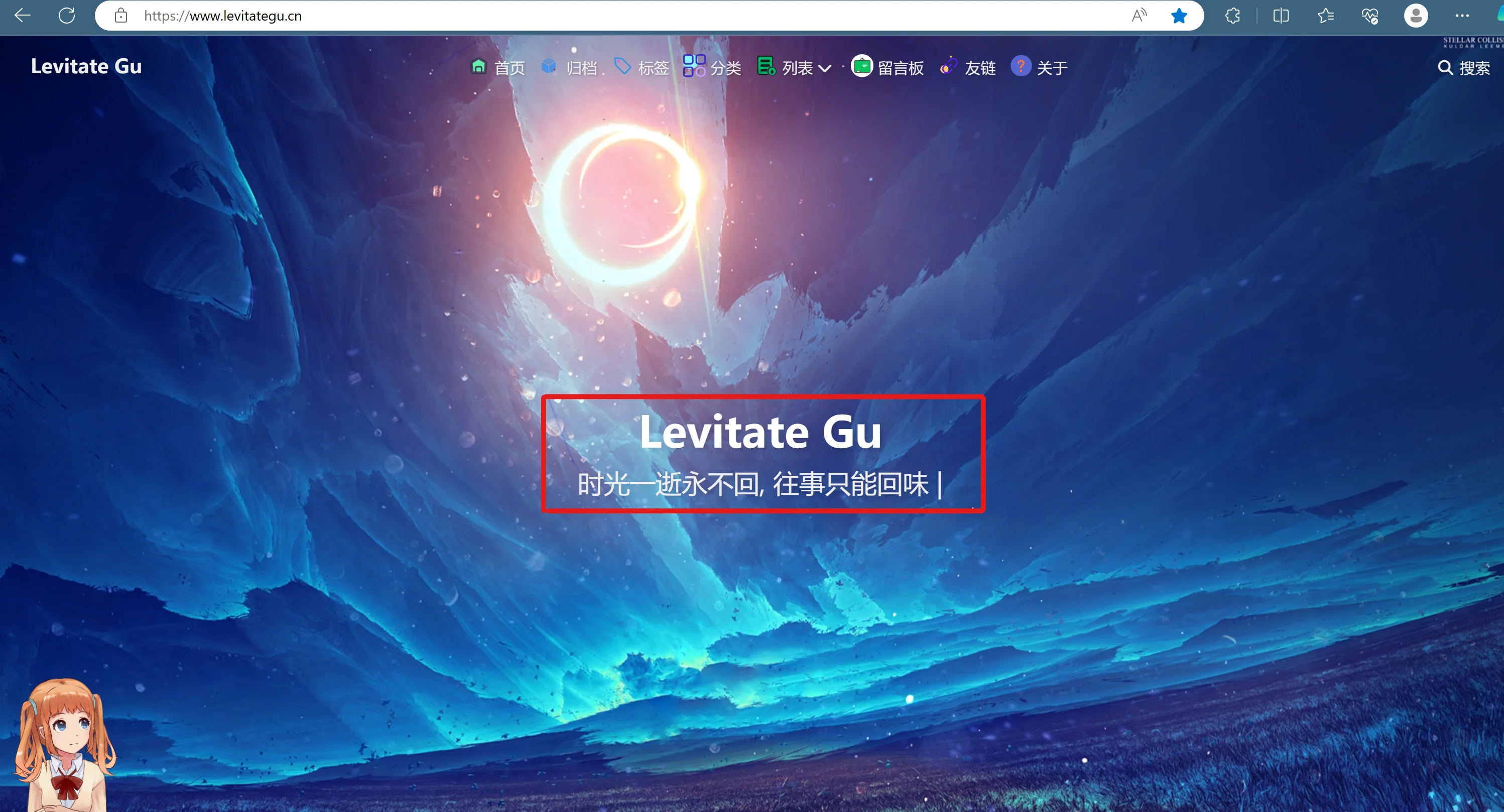
从Lighthouse的详情分析中我得知网站首页的字体加载速度很慢,如图:
我们从网上下载的字体通常都是TTF格式,ttf(TrueTypeFont)是一种字库名称,是Apple公司和Microsoft公司共同推出的字体文件格式,也是最常用的格式之一,但是一些好看的字体往往体积都会很大,网站每次进去都要加载一个这么大的文件,速度肯定会很慢!
采用fonttools编码压缩+转woff2格式二级压缩,参考有效的字体压缩方法
静态资源优化
安装Gulp插件:在博客根目录[Blogroot]打开终端,输入:
1 | npm install --global gulp-cli #全局安装gulp指令集 |
安装各个下属插件以实现对各类静态资源的压缩
HTML压缩
1 | npm install gulp-htmlclean --save-dev |
CSS压缩
1 | npm install gulp-htmlclean --save-dev |
JS压缩
1 | npm install gulp-terser --save-dev |
字体包压缩
font-min仅支持压缩ttf格式的字体包
1 | npm install gulp-fontmin --save-dev |
为Gulp创建gulpfile.js任务脚本。在博客根目录[Blogroot]下新建gulpfile.js,打开[Blogroot]\gulpfile.js,输入以下内容
1 | //用到的各个插件 |
在每次运行完hexo generate生成静态页面后,运行gulp对其进行压缩。指令流程如下:
1 | hexo clean |
当然还可以通过减少加载项的方式来优化:
- 减少卡片的出场动画wowjs、Live2D、canvas元素等(其中Live2D是比较消耗资源的)
- 如果部分js和css文件只有部分页面需要引用,尽量不全局引用,同时删除空格、空行、注释、减少无意义的单位
- css文件尽量添加media字段指定加载设备,js文件的引入可以加入 的 async、defer 属性异步加载,不阻塞 DOM 渲染